Midjourneyで遊んでいるのですが、ブログの挿絵にも使えるし、非常に重宝しています。
もう2ヶ月くらい課金しています。元は取れてないですが。趣味としては楽しいです。
ブログのトップ画像をはじめから変えていなかったので、そろそろ変えようかと思っていました。
自分のヘッダー画像を変えるべく、画像を作成してcanvaで作成してみました。
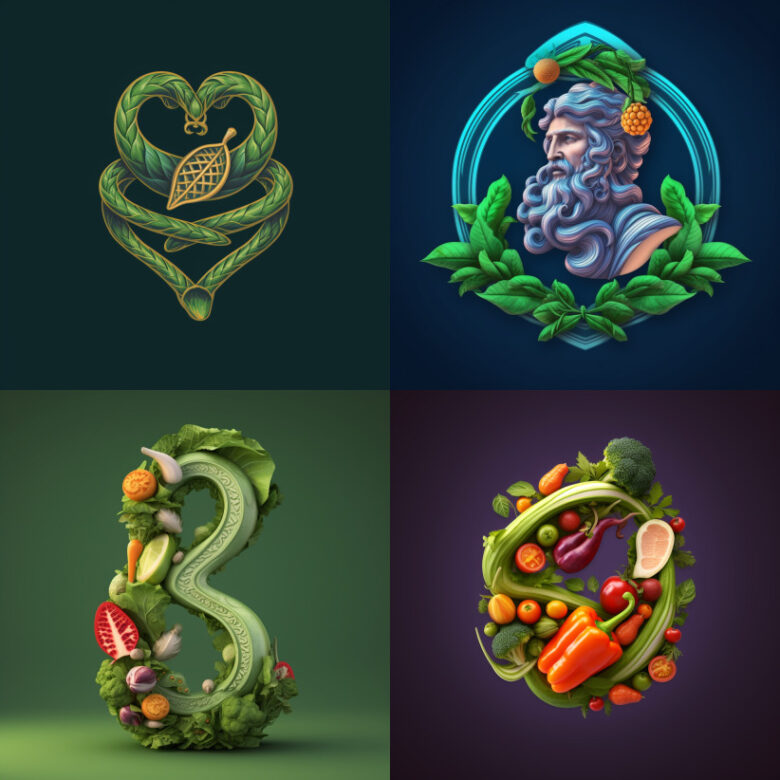
Midjourneyでロゴを作成しています、タイトルがプロンプトになっています。
logo,webdesign,healthy,vegetable

お洒落な感じの野菜のロゴができました。
左下の画像も良い感じですね。
logoやwebdesignって入れるとそれっぽくしてくれます。
左上はヘッダー画像で用いました。
logo,webdesign,healthy,vegetable

野菜って健康そうですし、ブログ名は健康ぱらだいむなので、違う野菜で画像作成しました。
logo,healthy

こんなのもシンプルでいいですよね。
logo,webdesign,healthy,vegetable、Mucha

私はmuchaの絵が好きですので、野菜とミックスさせてみました。
左下の画像は緑ですし、健康感もあっていい感じです。
logo.healthy,fruit,mucha

結構お洒落な感じじゃないでしょうか?
フルーツバージョンです。
muchaって入れたらおしゃれになる説ですね。
logo.healthy,mucha

非常にmuchaっぽいです。
AIすごいですね。
右下を採用しました。
Asclepius,logo,webdesign,healthy,vegetable

医療系でもあるのでアスクレピオスの杖と野菜をミックスしましたが、これはよくわかりませんね。
webdesign,Rod of Asclepius,mucha

困ったらmuchaを使っていますが、これはアスクレピオスの杖要素がよくわからなくなってしまいました。
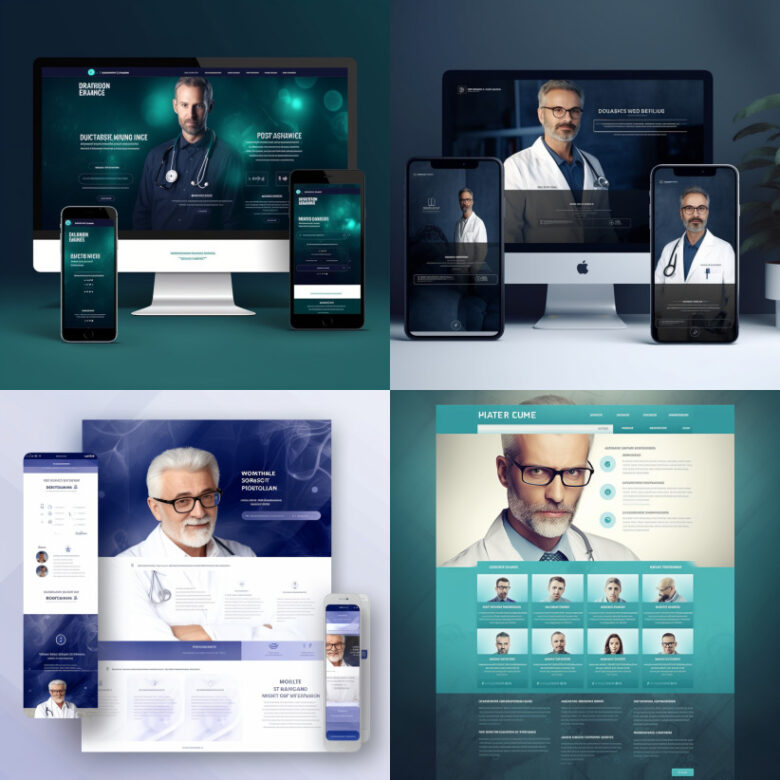
webdesign for doctor

医者っぽくトップ画像になりました。
webdesign for 職業、で他の職業も出ると思います。
canvaで作成する
Midjourneyでロゴは作りましたので、最終的なデザインはこちらでしましょう。
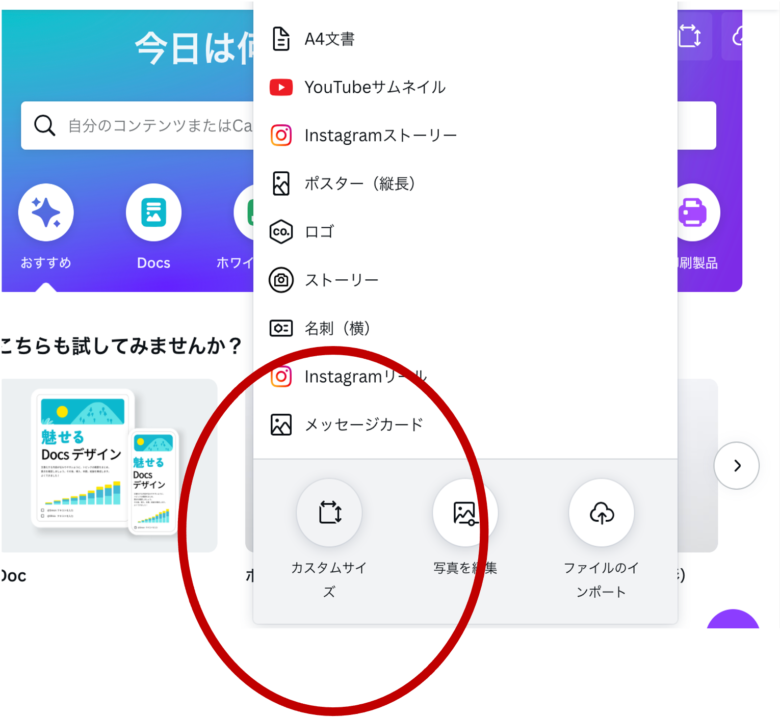
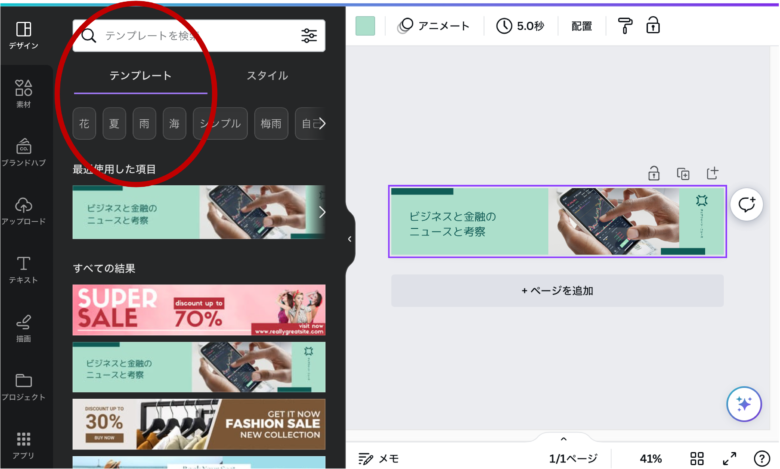
canvaを登録した後にデザインを作成するを押して以下の画面になります。

カスタムサイズを選択して、

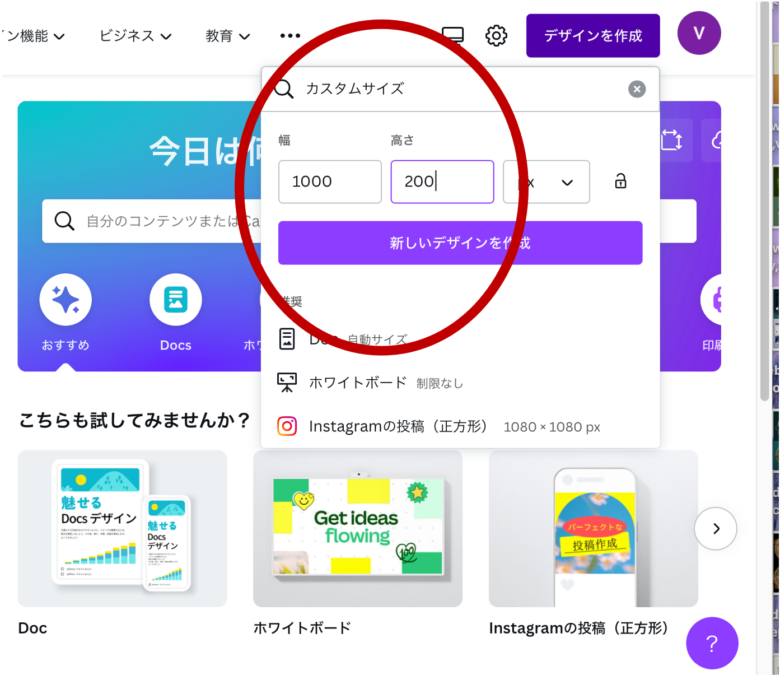
サイズは1000×200としました。すると以下の画面になりますので、

無料のテンプレートがあるので、それを選択します。
文字やイラストは削除して、自分で作成したものに置き換えて完成です。

こんな感じで仕上がりました。
背景の削除をして、背景色と同化したかったのですが、無料ではできなかったのでこれで一旦終了したいと思います。
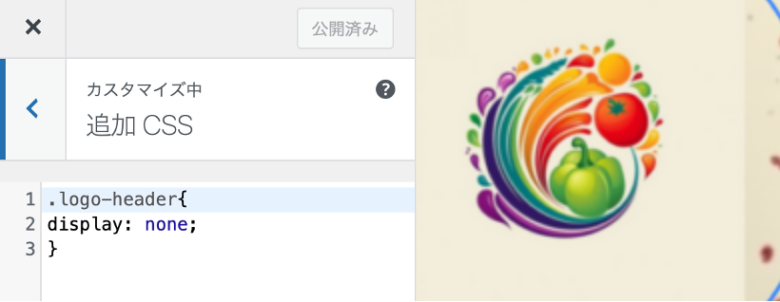
注意点ですが、初期の設定だとブログタイトルが表示されてしまうので、追加CSSに変更もしています。

まとめ
Midjourneyを使えば、ロゴ作成なども簡単にできるのでおすすめです。
AIは便利になったので、ある程度の知識があれば、外注することなく自分で作成できるようになりましたね。
画像だけでなくて、音楽や小説もしかり。
今まではかなり時間を要さないとできなかったことが、素人でも細かい知識なしでそれなりのクオリティのものができるので、いい時代ですね。
以上参考になれば幸いです。


コメント