
今までに5回落ちていました。
やる気をなくして、半年間くらい放置してちょっと記事数も減らして、indexされている記事だけにしたら、6回目でgoogleアドセンス合格していました。
5回目は確か、サイトの重さを軽くし記事数も増やし再度投稿を試みました。
WebPに適応するように プラグイン としてはewww image optimizerを用いて設定致しました。
落ちた時のスペックとWebPの設定の順序を記載していきます。
今回は受かった時のスペックを記載しておきます。
5回目落ちた時のスペック
ブログ開設から役3ヶ月
基本的には健康、食品、医療系なのでYMYLよりの記事
記事数は30記事程度
インデックスされているのはプロフィールとか含めて8記事
平均的には1000文字以上
Page speed insightsでスコアは52
プライバシーポリシーあり
問い合わせあり
XML-Sitemapあり
Google アナリティクス類はsite kitをプラグイン で導入
内部リンク 少ない
外部リンク 少ない
PV数 限りなく少ない笑
WebPの設定
そもそもWebPとは何?
Googleさんが開発した画像形式のことです。
従来のPNGやJPGと比較して約30%程度画像が小さくなると言われています。
page speed insightsでWebP適応前に計測していますが、サイトのスコアは47でした。
その時に次世代の画像に変えましょう的なコメントがありましたが。これはWebPのことです。
以降は実際に変更した時の手順になります。
ewww image optimizerで変更しています。

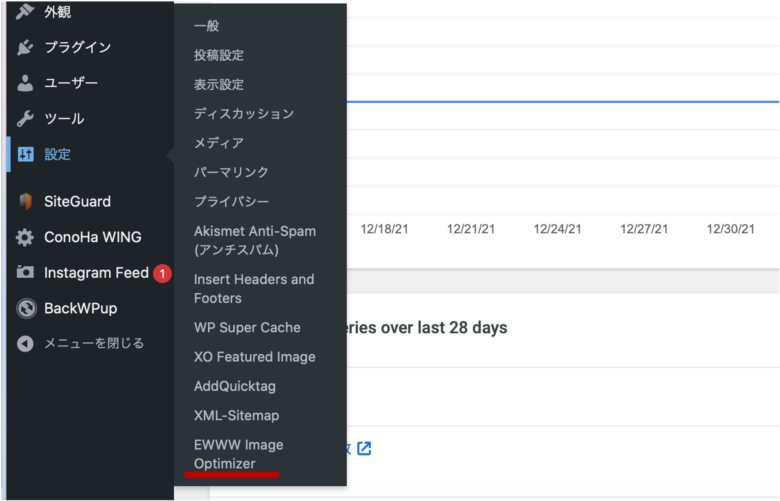
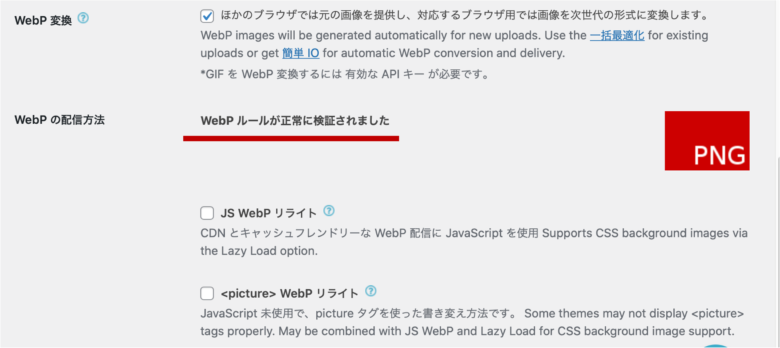
プラグインの設定から、このページに行きます。
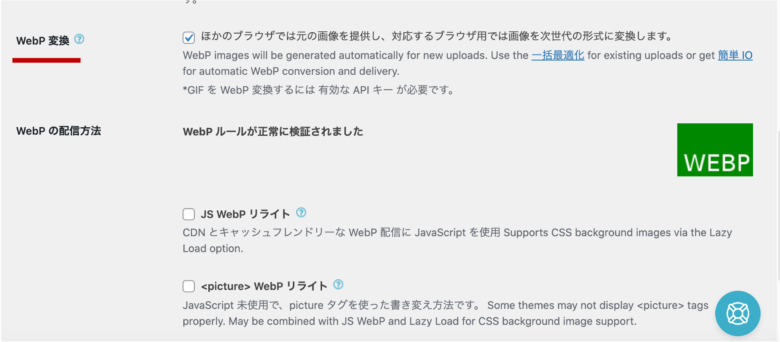
WebPに変換するにチェックすると、下にコードが出てきます。

(これは終わった後なのでコードは見えなくなっています)
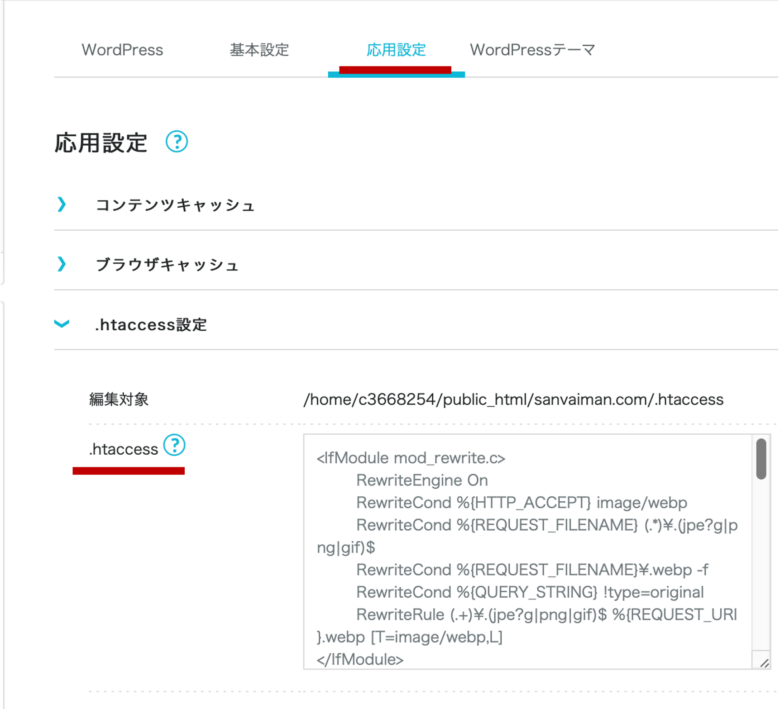
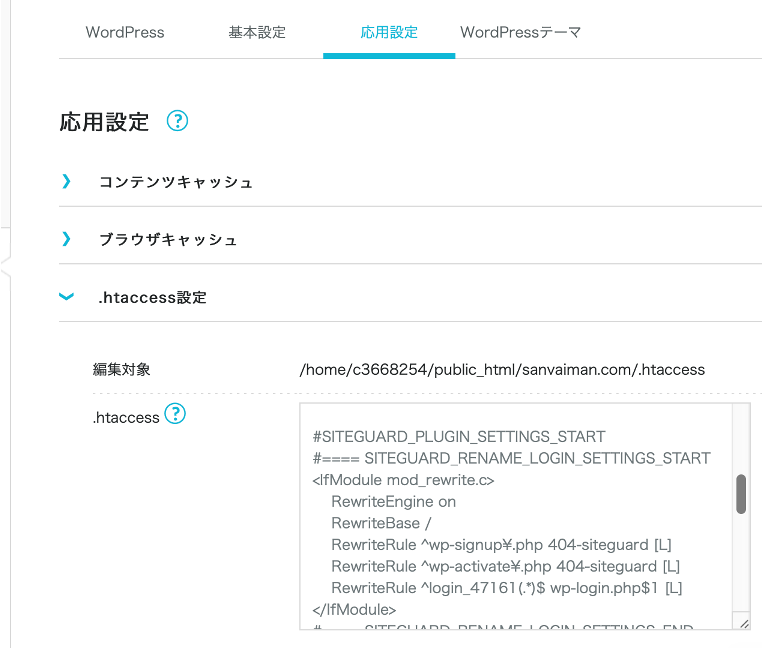
私はconoha wingですので、サイト管理→サイト設定→の応用設定を選び、.htaccess設定を選びました。
そして編集を押して、コードを一番上に挿入しました。

私はプラグイン でsite guardを入れているので、当初一番上はsite guardの記述になっていました。それを消さずに一番上にコピペで問題ありません。多分

導入後はWebPで緑に変わっていますが、最初はPNGで赤文字になって困りました。

少し戸惑ったのは、私の検索エンジンは基本safariですが、safariだとWebpになりましたって書いていますが、PNGの赤文字のままでした。
Googleクロムで検索し直したところ、先ほどの緑のWebPになっておりました。
それから画像を一括で変更しました。この点は注意した方が良いかもしれません。
Safariだと表示がPNGになっているだけで実際はWebPにもなっていると思います。
一応クロムか違うエンジンで検索して確認してください。
これでサイトのスコアは47から52に上昇しました。Googleアドセンスに突撃しました。
4回目は余裕で不合格おじさんと遭遇し、その後記事数を30程度にして5回目の申請をしましたが、余裕でダメでした。
ここらで心が折れて、一旦ブログからはなれてpokemon goで対戦ばっかりしていました。笑
6回目でアドセンス合格した時の状況
完全に半年間くらい放置してました。
search consoleの使い方も覚えてなかったです。笑
スペックは、
ブログ開設から役10ヶ月
基本的には健康、食品、医療系なのでYMYLよりの記事でかわらない。
記事数はindexされているもののみを公開して10記事程度
平均的には1000文字以上
Page speed insightsでスコアは52
プライバシーポリシーあり
問い合わせあり
XML-Sitemapあり
Google アナリティクス類はsite kitをプラグイン で導入
内部リンク 少ない
外部リンク 少ない
PV数 限りなく少ない
上記の5回目までの申請で変更した点は、indexされている記事に絞った点と、半年たった点のみです。
まとめ
googleアドセンスに受かるまでの経緯を提示しました。
PV数はめっちゃ少ない、内部リンクは限りなく少ない中合格しています。
何回も申請していた時の方が、副業ブームの勢いが強く、他の方のgoogleアドセンスの申請も多かったのかもしれません。知らんけど。
なんで合格したのかは不明ですが、index記事は10くらいであればいけるのかもしれません。
心を取り戻したので、もう少しブログ頑張ってみようと思います。
WebPへの変換方法を記載しています。
Safariだと変更されていても赤文字のPNGのままの可能性がありますので注意してください。
参考になれば幸いです。



コメント