ChatGPTの凄いところは、簡単にプログラミングのコードを書いてくれることだと思います。
素人にはプログラミングの先生にようになり、プログラミングをしている人は、右腕のような存在になりえると思います。
私はpythonでプログラミングを学んでいましたが挫折した経験があります。
面白いアプリを作ってみたいけど、コードを覚えるのがよくわからず、自分の作りたいアプリも出来ずにやめてしまいました。
簡単なGUIを作ってみたけど、膨大な時間がかかりました。
今回ChatGPTを使ってカレンダーアプリを作りましたが、数分で完了です。
基本的な知識はなくても、指示するだけです。
やったことは、カレンダーアプリを作っての入力のみ。
凄い時代ですね。
自分の仕事や使えるデスクトップアプリを作成したいので、今はchatGPTでプログラミングを試しています。
カレンダーをGUIで作りたいのでコードください パイソン
上のように適当に指示を出してみました。
コピペしますが、
import calendar
import tkinter as tk
class CalendarGUI:
def __init__(self, master):
self.master = master
self.master.title(“Calendar”)
self.year = tk.StringVar()
self.month = tk.StringVar()
self.create_widgets()
def create_widgets(self):
# ラベルとエントリーを作成
tk.Label(self.master, text=”Year: “).grid(row=0, column=0)
tk.Entry(self.master, textvariable=self.year).grid(row=0, column=1)
tk.Label(self.master, text=”Month: “).grid(row=1, column=0)
tk.Entry(self.master, textvariable=self.month).grid(row=1, column=1)
tk.Button(self.master, text=”Show Calendar”, command=self.show_calendar).grid(row=2, column=0, columnspan=2)
# カレンダーの表示領域を作成
self.calendar_frame = tk.Frame(self.master)
self.calendar_frame.grid(row=3, column=0, columnspan=2)
def show_calendar(self):
# カレンダーの表示
year = int(self.year.get())
month = int(self.month.get())
cal = calendar.monthcalendar(year, month)
# カレンダーのテキストを作成
cal_text = “”
for week in cal:
week_text = “”
for day in week:
if day == 0:
week_text += ” “
else:
week_text += f” {day:2d}”
cal_text += week_text + “\n”
# カレンダーのテキストをラベルに表示
tk.Label(self.calendar_frame, text=cal_text, font=(“Courier”, 12)).pack()
if __name__ == “__main__”:
root = tk.Tk()
app = CalendarGUI(root)
root.mainloop()
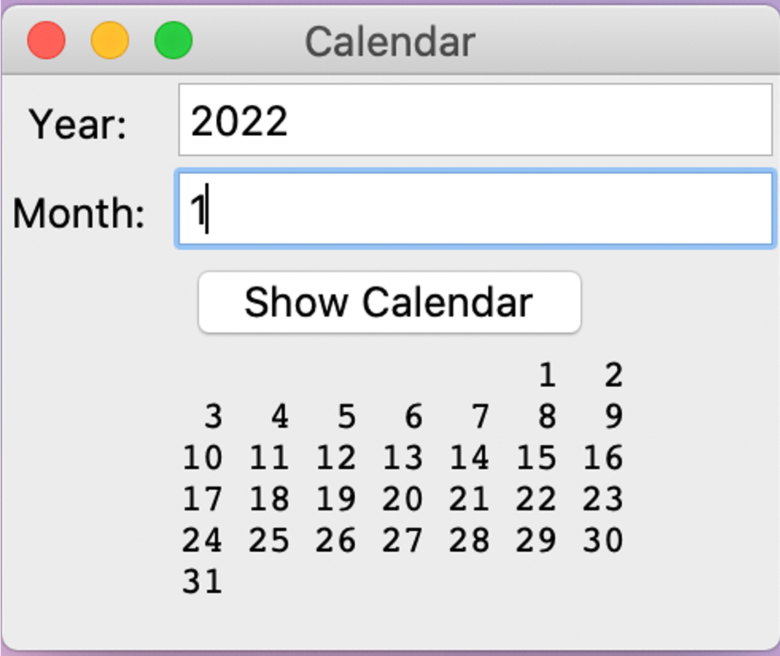
カレンダーの表示には、Pythonのcalendarモジュールを使用しています。

年と月を入力すると、その月のカレンダーが出現するアプリができました。
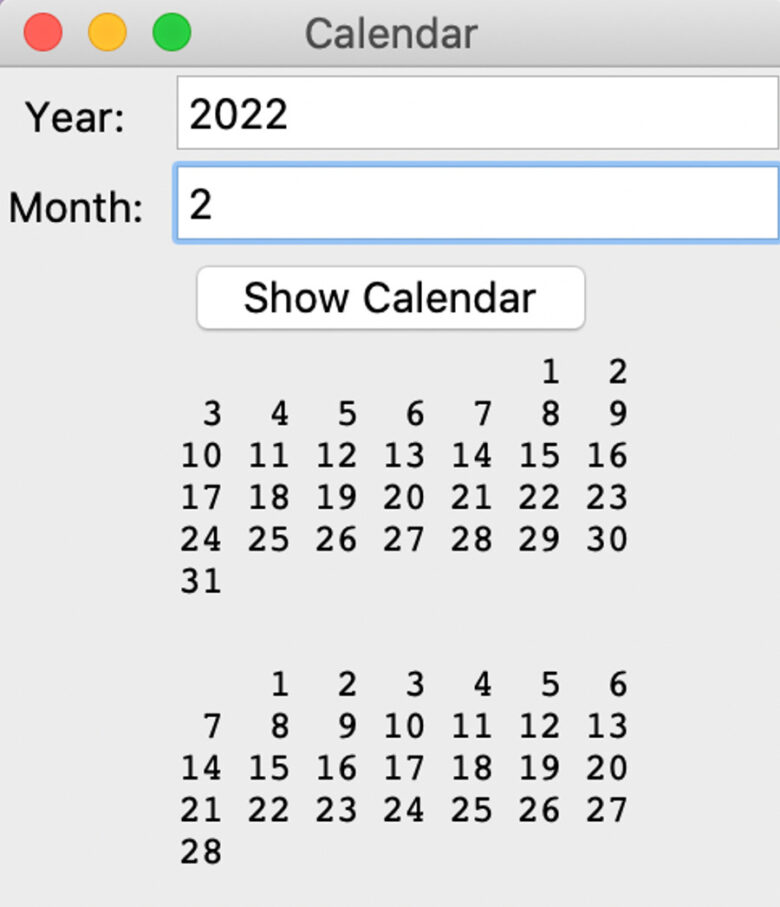
しかし違う日を入力すると、

なぜか下に出現しています。笑
画面を切り替えて欲しかったです。
修正を指示をしましたが、ここは何回か失敗しました。
最終的には以下のコードになりました。
import calendar
import tkinter as tk
class CalendarGUI:
def __init__(self, master):
self.master = master
self.master.title(“Calendar”)
self.year = tk.StringVar()
self.month = tk.StringVar()
self.create_widgets()
def create_widgets(self):
# ラベルとエントリーを作成
tk.Label(self.master, text=”Year: “).grid(row=0, column=0)
tk.Entry(self.master, textvariable=self.year).grid(row=0, column=1)
tk.Label(self.master, text=”Month: “).grid(row=1, column=0)
tk.Entry(self.master, textvariable=self.month).grid(row=1, column=1)
tk.Button(self.master, text=”Show Calendar”, command=self.show_calendar).grid(row=2, column=0, columnspan=2)
# カレンダーの表示領域を作成
self.calendar_frame = tk.Frame(self.master)
self.calendar_frame.grid(row=3, column=0, columnspan=2)
def show_calendar(self):
# カレンダーの表示
year = self.year.get()
month = self.month.get()
if not year or not month:
return
year = int(year)
month = int(month)
cal = calendar.monthcalendar(year, month)
# カレンダーのテキストを作成
cal_text = “”
for week in cal:
week_text = “”
for day in week:
if day == 0:
week_text += ” “
else:
week_text += f” {day:2d}”
cal_text += week_text + “\n”
# カレンダーのテキストをラベルに表示
if hasattr(self, ‘calendar_label’):
self.calendar_label.destroy()
self.calendar_label = tk.Label(self.calendar_frame, text=cal_text, font=(“Courier”, 12))
self.calendar_label.pack()
if __name__ == “__main__”:
root = tk.Tk()
app = CalendarGUI(root) # ここで引数としてrootを渡す
root.mainloop()
修正はできています。
困ったことといえば、修正するとChataGPTは全体の修正をしてくれるので多少時間がかかります。
それでたまに間違っていることがある。笑
素人なので部分的な修復がわからないです。
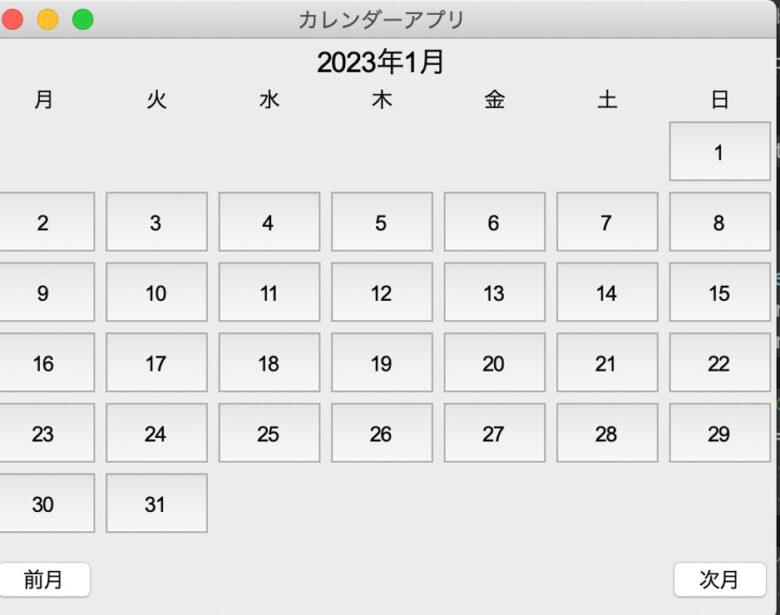
カレンダーアプリ作ってくれ
さらにシンプルに指示を入力しました。
import tkinter as tk
import calendar
class CalendarApp:
def __init__(self, master):
self.master = master
self.master.title(“カレンダーアプリ”)
# カレンダーの初期表示
self.year = 2023
self.month = 1
self.cal = calendar.monthcalendar(self.year, self.month)
# フレームの作成
self.frame = tk.Frame(self.master)
self.frame.pack()
# カレンダーの表示
self.draw_calendar()
def draw_calendar(self):
# ヘッダーの作成
header = tk.Label(self.frame, text=f”{self.year}年{self.month}月”, font=(“Arial”, 16))
header.grid(row=0, column=0, columnspan=7)
# 曜日のラベルを作成
weekdays = [“月”, “火”, “水”, “木”, “金”, “土”, “日”]
for i in range(7):
weekday_label = tk.Label(self.frame, text=weekdays[i], font=(“Arial”, 12))
weekday_label.grid(row=1, column=i)
# カレンダーの日付を表示
for row, week in enumerate(self.cal):
for col, day in enumerate(week):
if day != 0:
day_button = tk.Button(self.frame, text=day, width=4, height=2, font=(“Arial”, 12),
command=lambda day=day: self.show_date(day))
day_button.grid(row=row+2, column=col)
# 前月・次月ボタンを作成
prev_button = tk.Button(self.frame, text=”前月”, font=(“Arial”, 12), command=self.prev_month)
prev_button.grid(row=8, column=0, pady=10)
next_button = tk.Button(self.frame, text=”次月”, font=(“Arial”, 12), command=self.next_month)
next_button.grid(row=8, column=6, pady=10)
def prev_month(self):
if self.month == 1:
self.month = 12
self.year -= 1
else:
self.month -= 1
self.cal = calendar.monthcalendar(self.year, self.month)
self.frame.destroy()
self.frame = tk.Frame(self.master)
self.frame.pack()
self.draw_calendar()
def next_month(self):
if self.month == 12:
self.month = 1
self.year += 1
else:
self.month += 1
self.cal = calendar.monthcalendar(self.year, self.month)
self.frame.destroy()
self.frame = tk.Frame(self.master)
self.frame.pack()
self.draw_calendar()
def show_date(self, day):
date_label = tk.Label(self.frame, text=f”{self.year}年{self.month}月{day}日”, font=(“Arial”, 16))
date_label.grid(row=8, column=1, columnspan=5)
root = tk.Tk()
app = CalendarApp(root)
root.mainloop()

今回のは結構いい感じです。
入力する指示によって、全く違う物が出来上がりますね。
まとめ
プログラミング言語をほとんど知らずとも簡単にカレンダーアプリを作ってみました。
作ってと言っても、簡単に指示を入れただけです。
一から独学でカレンダーを作るのは時間がかかると思います、ChatGPTを使えば非常に簡単にできます。
とりあえず作ってみて、そこから応用を効かせることは可能と思っています。
私はまだ3.5なので、結構プログラムコードにエラーがありました。
chatGPT4ならもう少しプログラムの精度が上がるのかもしれません。
AIがさらに進化したらappleストアにあるような有用なアプリも、指示するだけで作れるようになるのでしょうか?
プログラミング言語を覚えるという煩わしさから解放され、英語や日本語でプログラミングができるようになると、私のような素人はやりやすくなりましたね。
医療用に自分で使える診療アルゴリズムやチャートのアプリを作りたいので、しばらくはChatGPTでプログラミングをしたいと思います。
以上参考になれば幸いです。


コメント